Die HTML Geheimnisse erfolgreicher Websites
- 1. Erfolgreich ein Webprojekt starten
- 2. HTML und SEO
- 3. Was wird im Suchergebnis bei Google angezeigt
- 4. Meta-Tags – wichtige Kleinigkeit und was man beachten muss
- 5. H1 – H6 : Überschriften in Dokumenten vernünftig einsetzen
- 6. Der Google-Shop
- 7. Tips für SEO in Shops
1. Erfolgreich ein Webprojekt starten
Die erste und wichtigste Phase eines Projektes sollte immer die genaue und gut geplante Strukturierung des gesamten Projektes sein. Gute Grundlagenarbeit führt hier zu einem guten und schnellem Ergebnis und vereinfacht die spätere Umsetzung.
1.1 Wie soll die Seite aufgebaut sein, welche Informationen sollen transportiert werden
Basierend auf diesen Informationen, dem Ziel und der Zielgruppe kann man nun eine Roadmap für das Projekt erstellen und mit den nächsten Schritten beginnen.
1.2 Der Entwurf der Seite
Der erste Entwurf des UI (Anwendungsdesign) erfolgt am besten nach der vorher besprochenen Strukturierung. Über das im ersten Schritt konzeptierte Modell wird ein individuelles Design gelegt. Hierbei sollte man darauf achten, dass Bedienung und Übersichtlichkeit nicht verloren geht. Ebenso sollte durchgängig ein Corporate Design eingehalten werden.
1.3 SEO Maßnahmen
Bevor man mit der Entwicklung der Seite anfängt, sollte man sich überlegen, mit welchen Maßnahmen und Methoden man die Seite für Suchmaschinen optimiert und welcher Content verwendet oder noch angepasst werden muss.
Hier von vorn herein eine gute SEO-Planung hilft dabei, das Projekt schneller umzusetzen und erfolgreich im Web zu sein.
1.4 Entwicklung
Steht erstmal das Design und alle Texte, Bilder und Anpassung sind erledigt, kann mit der Entwicklung begonnen werden.
In dieser Phase wird nun der Code geschrieben und Datenbanken angelegt, um dynamische Inhalte in das Projekt einbinden zu können. Dieses Stadium dauert vom ganzen Projekt am längsten und muss mit intensiven Testing abgeschlossen werden.
Am besten ist es hier immer, jeden einzelnen Abschnitt für sich erstmal zu testen, da man Fehler so schneller entdecken und beheben kann. Ist das Projekt erst einmal abgeschlossen, macht sich eine Fehlersuche meist nicht mehr so leicht. Dennoch muss auch am Ende des Projektes, dieses in seiner Gesamtheit geprüft werden, ob alle Komponenten miteinander funktionieren.
2. HTML und SEO
Jede Internetseite besteht aus HTML-Code. Wie dieser Code erzeugt wird, hierzu gibt es verschiedene Möglichkeiten. Das Endergebnis ist aber immer ein und das Selbe.
Genau aus diesem Grund müssen die Suchmaschinen diesen Code erkennen, auslesen, beurteilen, bewerten und schließlich in Ihrer Hierarchie der Anzeige eines Suchergebnissses unterbringen.
Deshlab ist es sehr wichtig, Suchmaschinen eine gut strukturierte Seite anzubieten, deren Inhalte gut lesbar, einschätzbar und zuweisbar sind.
Ein Blatt Papier mit durcheinander gewürfelten Produkten und Produktinformationen kann ein Mensch schließlich auch nicht lesen. Auch als Mensch möchte man am liebsten eine tabellarische oder Listenaufzählung von Produkten und deren Informationen erhalten. Ein Online-Shop, welcher mit Produkten gefüllt ist, aber keine Struktur oder gute Darstellung hat, wird auch bei einem User kein guten Anklang finden. Man erwartet für jedes einzelne Produkt sauber gegliederte Informationen zu erhalten.
Suchmaschinen sind da nicht viel anders. Im Gegenteil, sie können nicht wie der Mensch mit der Seite interagieren. Daher muss man die Bots der Suchmaschinen unterstützen und ihnen zeigen, welche Informationen auf der Seite wichtig sind oder welche Art von Information vorliegt.
Um eine gute Strukturierung und Informationsvielfalt zu erhalten, haben sich die großen Suchmaschinen mit schema.org für ein gemeinsames Format für Microdata entschlossen. Microdata sind nichts Neues und gibt es schon länger, jedoch wurde mit schema.org sich auf eine gemeinsame Basis geeinigt, die als Standard für alle Suchmaschinen dienen soll.
Die strukturierte Darstellung der Inhalte kann dazu führen, dass die eigenen Suchtreffer als Rich-Snippet in den SERPs angezeigt werden und somit eine höhere Klickrate erzielen. Zu den bisher geläufigen Verfahren RDFa fällt Microdata den meisten leichter es in ein Projekt zu integrieren und dank der Implementierung in HTML5 ist es eine Technik, die uns somit noch eine ganze Weile begleiten wird.
2.1 Was genau sind Microdata?
Im Normalfall liegen die meisten HTML-Seiten in einer üblichen Strukturierung vor.
Soll heissen, es werden <h1> - <h6> Tags verwendet um Überschriften hierarchisch darzustellen. Mit <strong> werden wichtige Passagen des Textes hervorgehoben, und mit <ul><li> werden Listen dargestellt. Mann kann so vielleicht thematische Zusammengehörigkeit erkennen, in welcher Beziehung diese aber stehen, bleibt allerdings unklar.
Genau hier sollen semantische Auszeichnungen wie RDFa, Microformats oder eben die hier besprochenen Microdata helfen. Alle drei erlauben es, in (x)HTML-Dokumenten einzelnen Elementen eine besondere Bedeutung zu verleihen. Microdata zeichnen sich dabei gegenüber den anderen beiden dadurch aus, dass sie besonders einfach zu handhaben sind.
2.2 Was bewirken Microdata bei den Suchergebnissen?
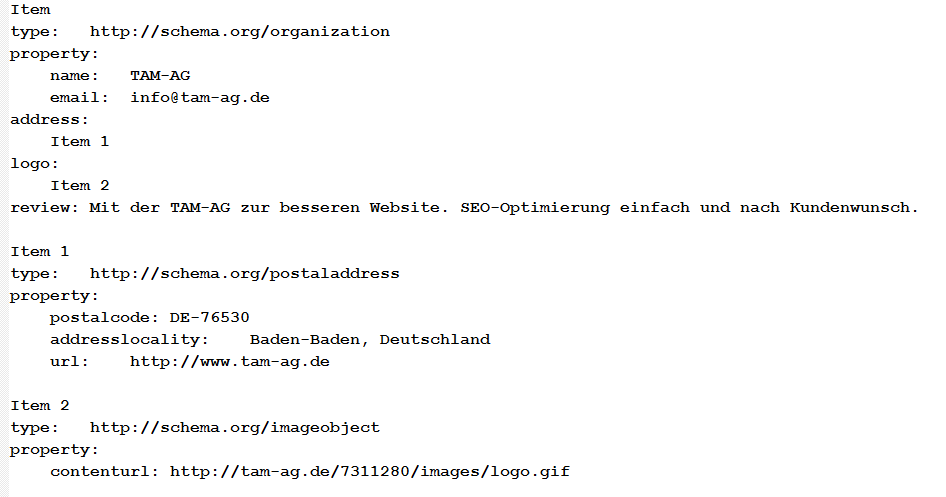
Ob Auszeichnungen mit Hilfe von Microdata wirklich helfen, eine besseres Ranking bei Suchmaschinen zu erhalten, ist noch unklar. Sollten sich aber Microdata immer weiter verbreiten und auf immer mehr Seiten zum Einsatz kommen, so werden Suchmaschinen mit Sicherheit diese Informationen nutzen, um sie in die Bewertung mit einfließen zu lassen. Auf jedem Fall erhöhen Microdata die Wahrscheinlichkeit, dass eigene Suchergebnisse in den SERPs als Rich-Snippet angezeigt werden. Gerade bei Google werden diese zur Anzeige in den Rich-Snippets bereits stark genutzt. Und gerade dies kann auch zu einer erhöhten Klickrate führen, da hier dem User schon gezielte Informationen zu seiner Suche dargeboten werden.
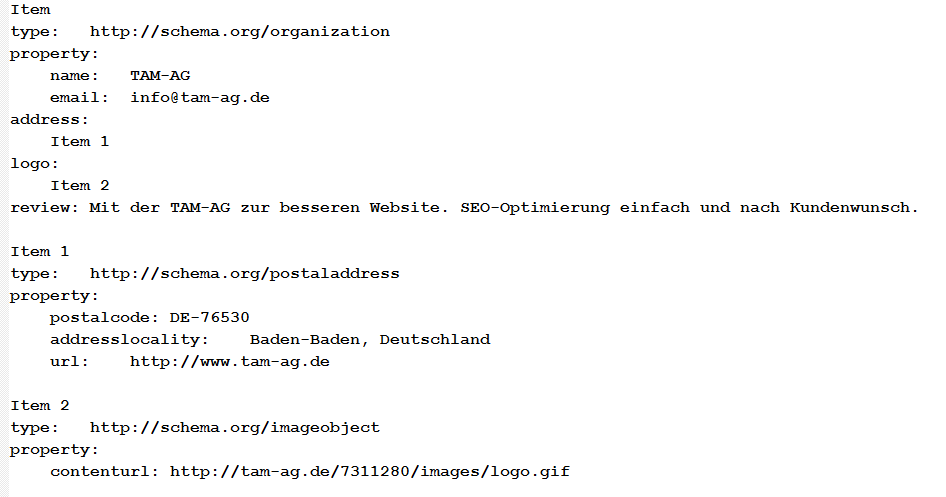
Ausgelesen Daten wie Google sie sieht:


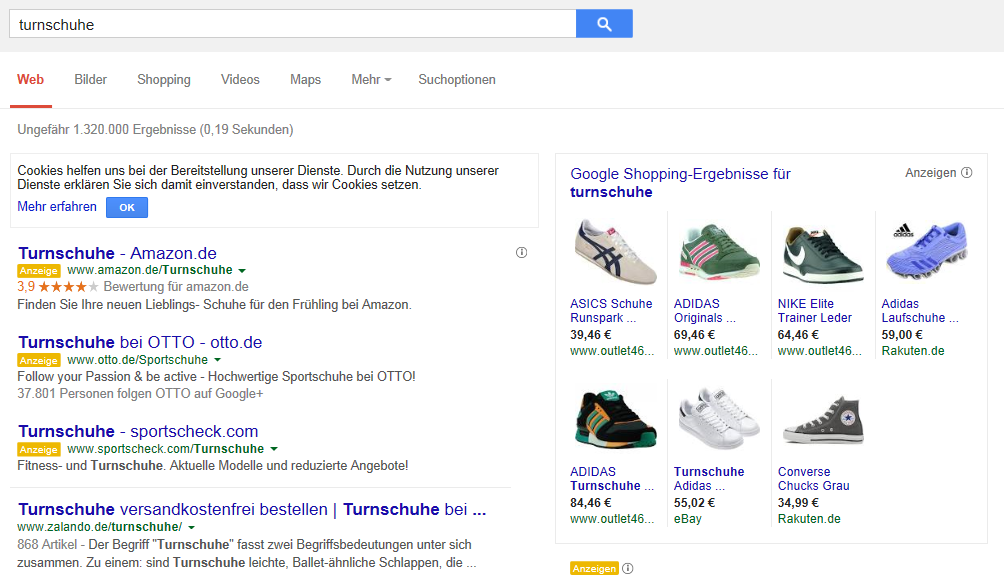
3. Was wird im Suchergebnis bei Google angezeigt
Google zeigt bei seinen Trefferergebnissen immer einen kleinen Auszug aus der Webseite an, um den Suchenden bei seiner Auswahl zu unterstützen. Doch wie kann man beeinflussen, was Google an dieser Stelle anzeigt.
In den meisten Fällen, zeigt Google die Meta-Description an, sofern diese passend zu Suchanfrage oder passend zum Verhältnis des Seiteninhaltes ist.
In den Fällen, wo Google diese Angaben als zu „schlecht“ oder „unpassend“ empfindet, wird diese in den Suchergebnisseiten (SERPs) nicht angezeigt und durch einen von Google erzeugten Text ersetzt. Dieser Text wird zu meist aus dem Inhalt der Seite selbst entnommen und stammt aus dem ertsen Drittel der Seite.
Bei dem Title-Element verhält es sich ähnlich. Auch hier ersetzt Google den Title mit eigenem Inhalt, sofern dieser nicht passend zum Kontext erscheint.

3.1 Wie wird das anzuzeigende Snippet von Google bestimmt?
Google bestimmt den anzuzeigenden Inhalt der Meta-Description aus folgenden drei Quellen:
-
vorhandene/optimierte Meta-Description im HTML-Quellcode
-
On-Page Copy (Fließtext auf der Website)
-
Open Directory Project (ODP) Data
und setzt dies in den passenden Kontext zur Suchanfrage des Nutzers. Demnach kann es je nach Suchanfrage (Keyword) passieren, dass die eigene Meta-Description auf den Suchergebnisseiten angezeigt oder durch einen von Google bestimmten Textabschnitt ersetzt wird.
3.2 Wie kann ich die Auswahl von Google beeinflussen?
Die zutreffendste Antwort wäre “überhaupt nicht”, da es auf die jeweilige Suchanfrage ankommt. Jedoch gilt:
-
bei einer leeren Meta-Description (content=” “) wird deren Inhalt immer von Google bestimmt
-
bei Verwendung von Anführungszeichen (” “) innerhalb des content=” “-Wertes wird die Ausgabe in den Suchergebnissen ab dem (verwendeten) Anführungszeichen abgeschnitten
Hinweis: dies Betrifft auch die Snippets in Zusammenhang mit Sitelinks (hier kann ebenfalls anderer Inhalt als in der Meta-Description der jeweiligen URL hinterlegt angezeigt werden….)
3.3 Mit Rich-Snippets etwas mehr Einfluss nehmen
Mit Hilfe von Microdata kann man nun die Anzeige etwas beinflussen. Google bevorzugt die Anzeige von strukturierten Daten und wenn diese thematisch zur Suchanfrage passen, werden diese angezeigt. Die Wertigkeit der Anzeige dürfte somit deutlich steigen und die Klickrate somit auch.


4. Meta-Tags – wichtige Kleinigkeit und was man beachten muss
Meta-Angaben / Meta-Tags beschreiben eine HTML- / Webseite und geben den Inhalt dieser in Kurzform an.
Die wichtigsten Meta-Tags dürften:
-
Meta-Description
-
Meta-Keywords
-
Meta-Robots
sein. Die hier hinterlegten Informationen sollen dazu dienen, den Inhalt des angezeigten Textes / Dokumentes zu beschreiben. Diese Angaben stammen noch aus der Ursprungszeit des Internets, als dieses noch zu Austausch von wissenschaftlichen Informationen oder Dokumenten dienen sollte.
Bei derartiger Literatur wird im Normalfall immer eine Beschreibung und einige Schlagworte hinterlegt, um sie besser durchsuchbar zu machen.

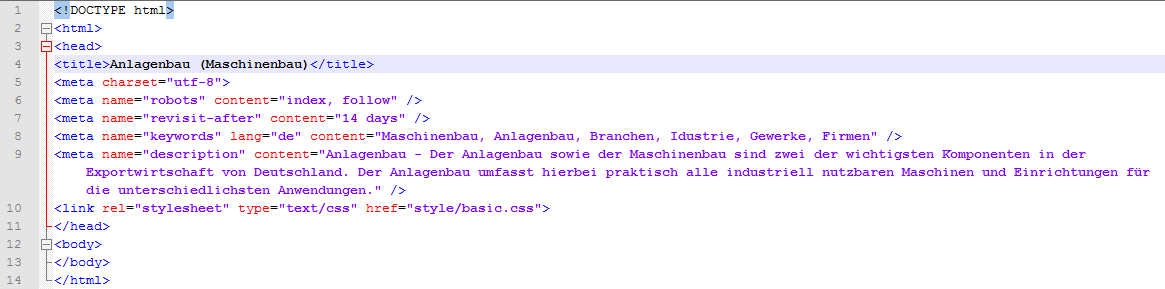
4.1 Aufbau von Meta-Tags
Gemäß des W3C (WorldWideWeb Consortium) müssen sich die Meta-Angaben im HEAD-Bereich eines HTML-Dokumentes befinden. Der Meta-Tag beinhaltet Name und Inhalt des zu beschreibenden, spezifischen Tags.
Beispiel: <meta name=“Name des Meta-Tags“ content=“Inhalt“>
Durch die Angabe der Meta-Tags können Suchmaschinen Webinhalte zuordnen und kategorisieren. Die Meta-Angaben sind in der Browser-Ansicht nicht sichtbar, nur im Quelltext der Datei.

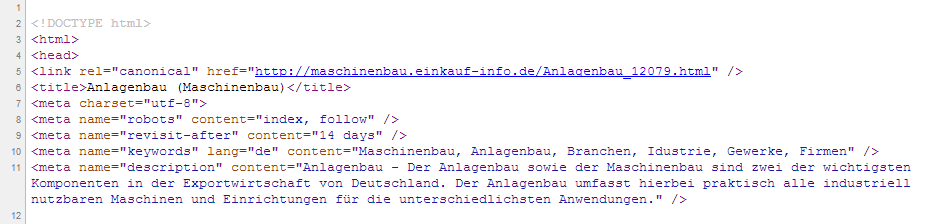
4.2 Meta-Description
Die Meta-Description ist der wichtigste Teil der Meta-Angaben. Suchmaschinen wie Google benutzen diesen zur Anzeige im SERP, wenn die Suchanfrage thematisch passt. Suchmaschinen nutzen in der Regel nur die ersten 155 Zeichen. Man kann jedoch ohne weiteres mehr Text hinterlegen. Ob und wie dieser vielleicht in der Zukunft genutzt wird, ist ungewiss. Derzeit wird der Text einfach abgeschnitten.
Ein gut geschriebener Meta-Text in der Anzeige der SERP kann durchaus zu einer besseren Klickrate führen. Deshalb sollte man sich schon etwas Zeit nehmen, um diesen zu ertsellen. Sollte die Meta-Description thematisch nicht zur Suchanfrage passen, nehmen viele Suchmaschinen passenden Text aus dem ersten Drittel der Website zur Anzeige im SERP.
|
<meta name="description" content="Anlagenbau - Der Anlagenbau sowie der Maschinenbau sind zwei der wichtigsten Komponenten in der Exportwirtschaft von Deutschland. Der Anlagenbau umfasst hierbei praktisch alle industriell nutzbaren Maschinen und Einrichtungen für die unterschiedlichsten Anwendungen." /> |
4.3 Meta-Keywords
Waren diese zu Beginn des Internets noch sehr wichtig, verlieren diese nach und nach immer mehr an Bedeutung. Meta-Keywords waren ursprünglich ja dazu gedacht, einen vorhandenen Text zu „verschlagworten“. Da viele Website dies misbraucht haben und ihre Seiten im Ranking nach vorne zu bringen, wurde die Wertigkeit drastisch gesenkt. Laut Aussage einiger Suchmaschinen wird diese Angabe sogar überhaupt nicht mehr bewertet. Einige wenige und gut ausgewählte Keywords, die thematisch zu Seite und dem Inhalt passen sollten dennoch angegeben werden. Es gibt vielleicht ja auch noch andere Bots, die damit was anfangen wollen.
|
<meta name="keywords" lang="de" content="Maschinenbau, Anlagenbau, Branchen, Industrie, Gewerke, Firmen" /> |
4.4 Meta-Robots
Die Meta-Robots-Angaben sind die wichtigsten und mächtigsten Angaben, die man innerhalb der Meta-Tags machen kann. Man kann hier Anweisungen an die Bots geben, z.Bsp. einzelne Seiten NICHT in den Index aufzunehmen. Also hier immer darauf achten, was man angibt und nicht immer blindlinks kopieren. Schnell hat man ein „Noindex“ kopiert und wundert sich, warum man in den Suchmaschinen nicht erscheint.
|
<meta name="robots" content="index, follow" />
<meta name="robots" content="noindex, follow" /> |
4.5 Meta-Tags und SEO
Dadurch, dass die Meta-Description einer Website in den SERP von Suchmaschinen wie Google angezeigt werden können, sollte dieses Element dazu verwendet werden, User auf das eigene Angebot aufmerksam zu machen. Ein gut gezielter Satz bringt hier mehr Erfolg als ein Haufen gespammter Keywords in Reihe. Da sich so die Klickrate erhöhen kann und die Klickrate ja auch in die Rankingberechnung mit einfließt, kann man so auch sein Suchmaschinen-Ranking verbessern.
Wenn man bestimmte Seiten nicht im Index von Suchmaschinen haben möchte, sollte man den Meta-Robots-Tag mit „Noindex“ angeben.
5. H1 – H6 : Überschriften in Dokumenten vernünftig einsetzen
Oftmals kommt man in arge Bedrängnis mit den SEO-Vorgaben, dass innerhalb der Überschriften <h1> bis <h6> Keywords passend zu Thematik der Seite untergebrachte werden müssen. Denn wenn man Keywords in einer Überschrift unterbringen muss, wird aus geistreichen, lustigen oder gar poetischen Überschriften gestammelter Unsinn.
Redakteure und Autoren können ein Lied darüber singen.
Eine Überschrift wie „Ich glaube mein Schwein zwitschert“ würde niemand mit einem Artikel über Twitter in Verbindung bringen. SEO-technisch gesehen auch absolut daneben. Richtiger wäre hier natürlich Keywords aus dem Artikel unterzubringen. Jedoch würde der Reiz der Überschrift hier gänzlich verloren gehen. „Automatisierte Twitter-Nachrichten sind meist Spam“ wird wohl keiner als eine gerade geistreiche Überschrift wählen auch wenn es für die Keyword-Density wichtig wäre und den Robot nicht auf den Holzweg führen würde.
Aber auch hierfür gibt es eine einfache und schöne Lösung.
Auch wenn in HTML <h1> - <h6> hierarchisch gegliedert und nach Größe abnehmend sortiert ist, so ist uns dennoch ein kleines Hilfsmittel mit an die Hand gegeben worden. Wer sagt denn, dass eine <h1> größer sein MUSS als eine <h2>? Für die Robots zählt nur die hierarchische Anordnung, nicht die Textgröße. So können wir mit Hilfe von CSS den Text anpassen.
|
<h1>Automatisierte Twitter-Nachrichten sind meist Spam</h1> |
|
CSS: h1 { font-size: 12 pt; } |
|
Automatisierte Twitter-Nachrichten sind meist Spam |
Kurz und knapp: Schreibe ruhig eine geistreiche, schöne Überschrift für den Nutzer und gib in einer Sachzeile darüber z.Bsp. die thematischen Keywords für die Robots an. Der Sinnzusammenhang zwischen Headline und Text sollte hierbei immer gewahrt werden.
5.1 Nicht überteiben – weniger ist manchmal mehr
Auf jeder Seite darf es nur 1 (ja genau einen) <h1>-Tag geben.
1 oder 2 <h2>-Tags
und maximal 2 oder 3 <h3> - <h6>-Tags.
Sollte man mehrere<h1>-Tags benötigen, sollte man diese auf einer neuen Seite unterbringen. Ebenso handelt es sich bei den <h1>-<h6>-Tags um Headlines. Also um Überschriften und sollten auch als diese verwendet werden. Navigations-Elemente mit <h3> oder <h4> zu betiteln ist hier nicht erwünscht. Allzu schnell können solche Maßnahmen als Spamming von Suchmaschinen erkannt / eingeordnet werden und kann zu Abstrafungen im Ranking und in der Anzeige führen.
6. Der Google-Shop
Google-Shopping bietet vielen Shops die Möglichkeit, ihre Produkte schnell und einfach potentielle Kunden zu präsentieren und somit den Traffic auf der eigenen Seite zu erhöhen und im besten Fall sogar den Umsatz zu steigern.
Das Potential wird jedoch noch von den meisten Shops / Anbietern noch gekonnt ignoriert. Dabei werden heute schon in den normalen SERPs Produkte aus dem Shop-Bereich von Google mit angezeigt.

Viele Shopbetreiber wissen oftmals nicht, wie einfach es ist, sich an den Google-Shop anzubinden.
Hier einige Tips:
-
Man meldet sich zuerst im Google Merchant Center an. Das geht ganz einfach, wenn man schon ein Google-Konto hat. Im Merchant Center muss man nun noch einige Angaben wie z.Bsp. Geschäftsname, -beschreibung und –URL sowie Standortangaben des Shops machen.
-
Anschließend muss man die angegebene Website noch im Google Webmaster-Tool verifizieren und dann im wiederum im Merchant-Center die URL „beanspruchen“.
Schon ist man in Google-Shop angemeldet und kann nun seine Produkte übermitteln. Hierfür gibt es 2 verschiedene Möglichkeiten.
-
-
Übermittlung der Produkte per Daten-Feed. Also einer Datei, die man erstellt, mit allen relevanten Daten. Welche Produktparameter Google kennt, steht unten im grauen Kasten.
-
Die 2te Möglichkeit ist nur etwas für Webentwickler oder technisch versierte Menschen. Man kann alle Daten mittels einer von Google zur Verfügung gestellten API übermitteln. Diese Methode ist aber für Ottonormalverbraucher nicht geeignet. Sollte man allerdings über einen sehr großen Shop mit sehr vielen unterschiedlichen Produkten verfügen, wird man über eine Entwicklung einer Schnittstellenanbindung nicht herum kommen.
-
|
6.1 Parameter für Daten-Feed
Allgemein
Preis
Eindeutige Produktbezeichnungen
Bekleidung
Produktvarianten (nur Bekleidung & Accesoirs)
Produktgruppe
Steuern und Versandkosten
Multipacks
Nicht jugendfreie Produkte
Adwords-Attribute
Preise pro Einheit
Energieeffizienzklassen
Weitere Paramater
|
7. Tips für SEO in Shops
7.1 Überschriften:
Ausser der Produktbezeichnung sollten auch relevante Keywords vorhanden sein. Wichtige Keywords hierbei zu beginn, nicht mehr als 60 Zeichen
7.2 Beschreibung:
Auch hier sollten relevante Keywords wiederholt werden
7.3 Bewertungen auf Bewertungsportalen:
Suchmaschinen wie Google ziehen immer häufiger externe Daten als Ranking-Kriterien heran. Deshalb sollte man den eigenen Shop in solchen Portalen anmelden und durch viele (hoffentlich) positive Bewertungen vertreten lassen.
7.4 Größe der übermittelten Datei (Daten-Feed):
Hier kommt es tatsächlich auf die Masse an. Je mehr Produkte einem Shop zur Verfügung stehen, desto relevanter ist er für die Suchmaschinen.
7.5 Beginn der Datenpflege:
Je länger die Produkte schon bereits beim Google-Shop angemeldet sind, desto relevanter ist die Anzeige.
7.6 Click-Through-Rate:
Je häufiger ein Produkt von Usern angeklickt wird, desto relevanter scheint diese gegenüber gleichwertigen Anzeigen zu sein. Unterstützen lässt sich dies natürlich durch sehr gute und hochwertige Fotos und gut gezielte und relevante Keywords.
Mit der Preisgestaltung lässt sich natürlich auch eine erhöhte Klickrate erzielen.
7.7 Aktualisierungsrate:
Aktualität spielt immer eine wichtige Rolle. Produkte sollten immer aktuell gehalten werden, Preisänderungen direkt gemeldet werden. Eine andere Anzeige im Shop wie beim gemeldeten Produkt kann schnell zur Abstrafung führen.
7.8 Anzahl der gepflegten Attribute:
Je mehr Informationen zu einem Artikel zur Verfügung stehen, desto besser.
Lesen Sie auch Google Plus und Co. und wie wichtig sind Backlinks




